프로젝트 작업 시의 결정하는게 있다 그것이 바로 Server Side Rendering / Client Side Rendering 이 2가지의 생각하고 결정한다 줄여서 SSR / CSR 이라고 한다. 있는 말 그대로 SSR은 Server에서 webpage를 Render하여 유저에게 보여주는 방식이고 CSR은 유저가 웹에 접속 시의 Render를 웹브라우저 자체에 맡겨서 렌더한다. 기본적으로 React는 CSR로 작업이 이루어 진다.
커뮤니티다 검색엔진에 꼭 들어가야 한다 SSR을 추천한다
사내 커뮤니티다, 사내 CMS, 폐쇄몰이다 CSR을 추천한다
2개의 차이점은 속도라고 많이들 이야기한다 최초 접속시의 SSR같은 경우는 이미 Server에서 렌더가 되었기 때문에 보이는 시간이 빠르다는 것이다 하지만 유저가 많을수록 Server에 무리가 갈수가 있다는 단점이 있다 CSR같은 경우는 최초 접속시의 느리다는 이야기가 있다 하지만 요즘 컴퓨터도 엄청 좋아지고 스마트폰도 엄청 좋아지고 있어서 큰 차이가 없다고 생각한다
가장, 중요한거는 SEO 최적화 때문이라고 생각한다. CSR 경우는 렌더가 된 내용이 로딩전까지 그려지지 않기 때문에 검색엔진에 최적화가 어렵다고 한다 대부분의 검색엔진에서는 이미 VIEW가 그려진 상태에서의 크롤링을 하기 때문에 CSR같은 경우는 웹페이지 그려지지 않았기 때문에 정확하게 검색이 안된다고 한다. 따라서 메타태그의 작성을 중요시하게 한다 반면에 SSR경우는 이미 서버단에서 뷰가 그려졌기 때문에 검색엔진에 노출이 잘된다는 장점이 있다고 한다
Server Side Rendering (SSR) - 서버 자원을 활용하여 렌더 (JAVA-SpringBoots, Node-EJS)
Client Side Rendering (CSR) - 클라이언트 자원을 활용하여 렌더 (Chrome, IE)

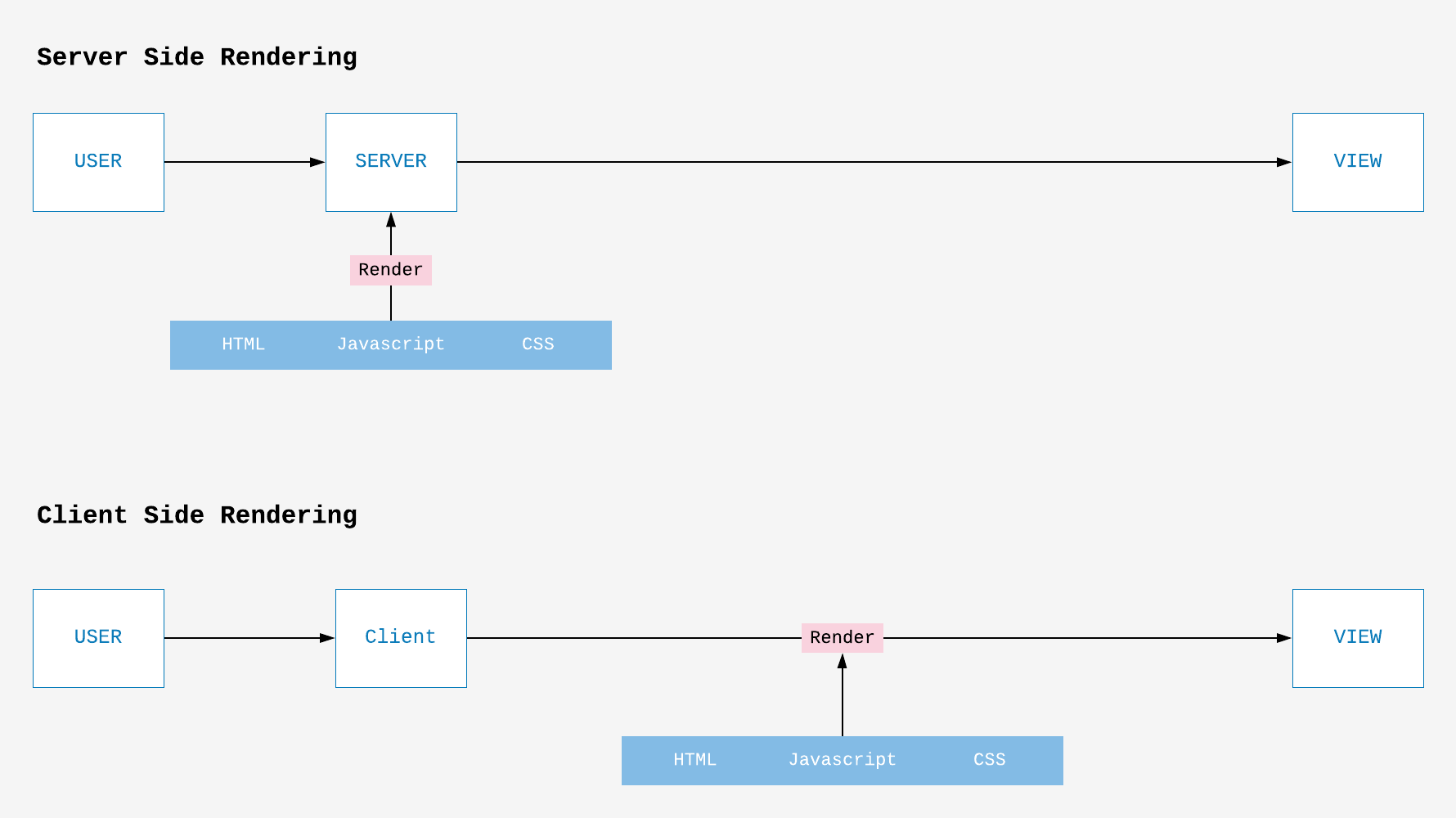
위의 흐름도를 보면 쉽게 이해가 가능하다. SSR같은 경우는 서버를 실행시키면서 서버측에서 렌더가 끝났다 그래서 렌더가 끝난 최종 HTML을 가지고 있다 그렇기 때문에 유저가 접속을 했을때에 빠르게 화면을 보여줄수가 있다.
요즘은 Single Page Application(SPA)를 많이 선호하고 개발이 이루어지고 있다고 생각이 든다. SPA란 최초 한번만 페이지를 전체 로딩한 후에 router을 통해 페이지 이동이 가능하고 클라이언트의 자원을 이용한다.
SEO를 고려하지 않는다면 굳이 SSR로 개발할 필요가 없다고 생각한다
따라서 요즘은 SEO, SSR, SPA를 모두 다 적용할수 있도록 나온 라이브러리가 있다 NextJS, NuxtJS다 서버사이드 렌더링을 지원을 하면서 SPA까지 지원을 한다. React를 공부를 한다면 SSR, CSR, SPA에 대한 개념은 꼭 알아야 한다고 생각한다
Server Side Rendering
- 전통적인 웹 방식 ( JAVA-SpringBoots )
- 서버자원을 활용하여 앱의 자원을 렌더하여 유저에게 보여준다
- 초기 구동속다가 빠르다
- SEO작업시의 최적화가 가능하다
Client Side Rendering
- 클라이언트 자원을 이용하 렌더
- 초기 구동속다가 느리다 html, css, js 파일을 다운하여 진행한다
- SEO작업시의 최적화가 힘들다
- 백엔드와 분리하여 작업이 가능 각각 분야에 집중이 가능
Single Page Application
- 하나의 HTML 파일만 존재
- 하나의 JavaScript파일에서 동적인 화면까지 구성
- react-router-dom을 이용하여 프론트에서도 페이지 구성이 가능
- 코드 관리 및 페이지 정리의 필요성
- 프론트과 백엔드의 완전 분리 가능
- SSR. CSR 어느 방식으로 개발이 가능
각각의 종류에는 장단점있다 잘 선택해서 작업을 하면 될것 같다 회사 내부 프로젝트 경우는 CSR 회사 내부 CMS페이지라던가 관리페이지는 SPA 규모가 크고 IE까지 고려해야 한다면 SSR IE고려없이 Chrome만 고려한다면 CSR+SPA SEO까지 고려해야 한다면 SSR+SPA 이렇게 간단하게 정리할 수 있을것 같다.
다음 포스트에서 코드를 작성해보겠다
'React > study' 카테고리의 다른 글
| [React] #05-2 Server Side Rendering React-Router (simple) (0) | 2019.10.01 |
|---|---|
| [React] #05-2 Server Side Rendering 기본세팅 (0) | 2019.09.30 |
| [React] #04 생명주기(LifeCycle) (0) | 2019.09.20 |
| [React] #03 Context API에 대하여 (0) | 2019.09.17 |
| [React] #02 Component / Props / State에 대해서 (0) | 2019.09.17 |



